INTERACTIVE DESIGN GROUP B [WK01 - WK04]
24/8/21 - 14/9/21 / Week 1 - Week 4
Maizatul Amirah Mahat (0336918)
BA Mass Communication (Digital Media Production) /Taylor's University
(Minor)
Interactive Design / Exercises
(Minor)
Interactive Design / Exercises
Interactive design MIB_24/08/2021
Lecture 1
1. What are webpages, web browsers and websites?
Webpage: A document with text, images, sound and video that is accessible on the web from any device that is connected to the internet via a web browser.
Websites are made with 3 web technologies:
1. What are webpages, web browsers and websites?
Webpage: A document with text, images, sound and video that is accessible on the web from any device that is connected to the internet via a web browser.
Fig. 1.1 Examples of web browsers
Web browser: A web browser, often known as an internet browser which is software that allows users to access the World Wide Web. Its function is to retrieve information from other websites and presents it on our devices. The information is transferred to us using the Hypertext Transfer Protocol (HTTP), which defines how the text, images, video and sound is transmitted on the web.
Fig. 1.2 Example of websites
Website: A set of web pages that are stored or hosted on web servers. Websites are designed for specific purposes such as e-commerce, portfolio, branding, etc.
Fig. 1.3 Difference between HTML, CSS, and Javascript
Websites are made with 3 web technologies:
- HTML - Provides structure and meaning to the content
- CSS - To style the website with layout, colors, fonts, etc
- JavaScript - Used to create dynamic and highly interactive websites, it's a programming language
2. Static vs Dynamic Websites
Fig. 1.4 Example of a static website
Static websites consist of a fixed number of pre-rendered web pages containing hardcoded, fixed content and structure. As a result, users see the same content regardless of who they are, where they're from, and which browser they're using. Static websites are written entirely using HTML.
Fig. 1.5 Example of a dynamic website
Dynamic websites generate pages in real time. Dynamic websites are written using more complex code such as PHP or ASP and has a greater degree of functionality.
Fig. 1.6 Difference between static and dynamic websites
3. Domain and web hosting
The Domain Name is a unique set of characters that identifies a specific website, it can be used in URLs to identify particular web pages.
Web hosting is where we store (or host) our site's data: media, formatting, backups, etc. Site data is stored on a server, including cloud servers and our customers access those servers directly when they visit our site.
4. Frontend vs backend vs fullstack
Fig. 1.7 Uniform resource Locator (URL)
The Domain Name is a unique set of characters that identifies a specific website, it can be used in URLs to identify particular web pages.
Web hosting is where we store (or host) our site's data: media, formatting, backups, etc. Site data is stored on a server, including cloud servers and our customers access those servers directly when they visit our site.
4. Frontend vs backend vs fullstack
Fig. 1.8 Software involved in frontend development
The front-end of a website or application is the part that is built to interact with users directly. Cascading Style Sheets (CSS) for controlling the outlook of a website.
Fig. 1.9 Software involved in backend development
Backend development addresses server-side web application logic and integration. Backend developers write code to help a database and application communicate. Essentially, a backend developer handles what we don't see.
Fig. 1.10 Software involved in full stack development
Fullstack development includes both front-end and Back-end design and programming. Fullstack developers are software experts who are equally proficient in frontend (client-side) development and backend (server-side) development.
Lecture 2 - Web Standards and HTML
Why were web standards introduced?
- World Wide Web: A information ecosystem where content created by anyone is fed into the web, passes through a browser to allow others to access that information
- Referencing a children's toy, we have to match up different shaped blocks into the correct holes
- Bright-colored blocks: Content or websites
- Different shaped blocks: Browsers
- Content creators would have to make a website to fit the specific browserE.g. 'Safari-shaped block' to fit into the Safari hole
- As it is one size fits ONE, we would need to rebuild our content into other shapes for it to be viewed on other browsers.
- In the 90s, web developers would often have to make 3-4 version websites so that it would be compatible with all the browsers at that time.
- Initially, a website block would fit through the majority of the blocks but as newer browsers were developed, new features became more difficult to make into blocks to fit into the holes.
- Every time a new feature or version is released, there is a chance that our website would no longer be with that browser.
- Web standards: Rules and guidelines that help standardize the way of doing things making cross-compatibility easier for content makers without the need of creating multiple versions of the same website
Why web standards?
- Making the web a more accessible place
- Helps make source code simpler; reducing development and maintenance time
- Help maintain better SEO (Search Engine Optimization)
- Creating a pool of common knowledge
HTML Scripting
- HTML created by Tim Berners-Lee in 1991
- Hypertext (the link between web pages) + Markup Language (set of instructions for the browser to understand)
- Most markup languages are human-readable (we can make sense of it just by reading it)
Fig. 2.1 HTML example
Fig. 2.2 HTML page structure example
In this week, I have managed to learn simple text for HTML.
The Tags & Attributes
<p> ; for paragraphing.
<br>; empty space.
<DOCTYPE!html>; indicator html document.
<html>; base container.
<head>; <style>, <title>, <base>, <noscript>, <script>, <meta>, <link>
<body>; element that will be display on the page.
<h1> - <h6>; header - 1 biggest, 6 smallest.
<b>; bold.
<i>; italics.
<u>; underline.
<ul>; unordered list.
<ol>; ordered list.
<li>; list of items.
<a>; adding links.
<img>; adding image.
After understanding the function of the tags, Mike ask to try it out on the https://www.w3schools.com/
after copy paste the information, I save the file as 'index.html' so we can run it on a web. This is the result;
W01 Website Exercise
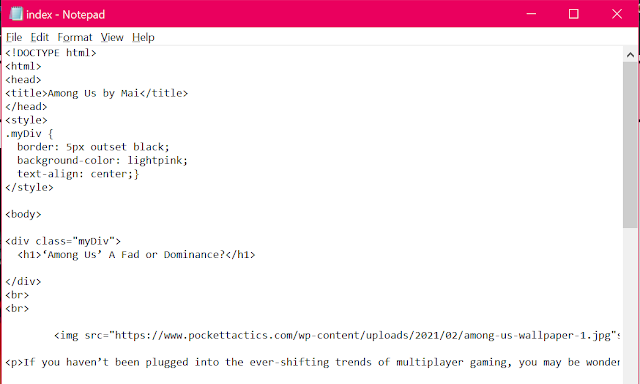
Tutorial W02: Among US
[Among US tutorial instruction]
Attached is my attempt at the exercise Mr. Mike gave us, but the only way to see the results is to copy the text from the document below, paste it into Notepad, save it as index.html, then double click on the item; only then will you be able to see it on the browser.
Week 3 Exercise
We had to include div, div id, and div class into the week 2 exercise and send it to Mr. Tarmizi's email for review.
I'm not so sure about my approach but this is what I do; In this session, it will be my first week with Mr. Tarmizi. We had recaps from last week's lecture and tutorial, and continued our session with tips and understanding the use of <div>.

Week 4 Exercise
Week 4
Specific Feedback: Hi Mai, finally managed to check your exercise 1 codes, and thank you for complete it.
Experience
Coding is something new to me, and with this module, I've been able to introduce myself to it and apply what I've learned to code a webpage, colour it using CSS, and etc. Mr. Tarmizi was extremely clear in addressing our questions when we required clarity throughout the lectures, which were generally done in online-class.
Observation
I know I've been lacking in certain aspects of coding, so it's not something I'm familiar with. I've noticed that because of my lack of coding knowledge, I hardly able to process what was in front of my screen, and all I had to do was scan through each line of code to see if anything went wrong with that line of code.
Findings
Being structured/organized in coding is vital in my opinion since it keeps your code appearing tidy and attractive. with tha say, I've asked for helped from Mr. Tarmizi on how to manage my files and also learned things from youtube as well as using other coding softwares to enhance my coding skills.























Comments
Post a Comment